久しぶり(1年半以上の期間が空いてしまっていました…)のエントリーになります。最近ではaumo以外のコマース事業のプロダクトを触ることも多く、相変わらず楽しくやらせてもらっています。
最近ではRuby on Railsのメジャーバージョン更新、Ruby on Railsで新規プロジェクトを立ち上げるなどがあり、その中でRuby on Railsの開発環境をモダンに、より快適に開発できるような改善活動を行ってたので、そちらの取り組みを紹介します。
※1からRailsアプリケーションを立ち上げる手順紹介ではなく、主にVisual Studio Code(以下、VSCode)を用いた設定周りの紹介をします。
目次
実現したこと
- Dockerで完結
- VSCode拡張機能でRubyを開発する上でdefaultFormatterで導入していた、非推奨のrebornix.RubyからShopify.ruby-lspへの移行
- rubocopによるauto format
- VSCode上でのdebug
環境
- Ruby3系
- Ruby on Rails7系
- Docker
- docker-compose
- Visual Studio Code
- Mac(M1Max、Appleシリコン)
セットアップ
VSCode
Railsプロジェクト直下の.vscodeディレクトリ以下に3つ設定ファイルを設置します。
setting.json
Rubyに関する設定と、formatterについての設定を行います。
Shopify.ruby-lspを使用し、ファイル保存時に自動でformatterが走るようにし、formatterにはrubocopを用いることなどを定義しています。
{
"[ruby]": {
"editor.defaultFormatter": "Shopify.ruby-lsp",
"editor.formatOnSave": true,
"editor.insertSpaces": true,
"editor.semanticHighlighting.enabled": true,
"editor.formatOnType": true
},
"rubyLsp.formatter": "rubocop",
"rubyLsp.testTimeout": 60
}extensions.json
DockerでShopify.ruby-lspを動かすので、ms-vscode-remote.vscode-remote-extensionpackをホストの拡張機能にインストールするように促す設定をします。
{
"recommendations": [
"ms-vscode-remote.vscode-remote-extensionpack"
]
}launch.json
デバッグ時の構成の設定をします。Railsアプリケーションを動かしているコンテナにSocket経由で接続する設定にしています。
※この後のRailsセクションで紹介するdebug.gem及び、Dockerセクションで紹介する環境変数「RUBY_DEBUG_OPEN=true」が必須です。
{
"version": "0.2.0",
"configurations": [
{
"type": "rdbg",
"name": "Attach with rdbg",
"request": "attach"
}
]
}VSCode拡張機能
ms-vscode-remote.vscode-remote-extensionpackをホストにインストールするので、そちらの設定をRailsプロジェクト直下の.devcontainerディレクトリ以下に配置します。
devcontainer.json
Railsアプリケーションを動かしているコンテナに直接接続する設定にしています。
※name、dockerComposeFile、service、workspaceFolderは環境に合わせて適宜変更してください。
{
"name": "some container app name",
"dockerComposeFile": ["pass/to/docker-compose.yml],
"service": "specify your rails application service on docker-compose.yml",
"workspaceFolder": "specify your rails application root folder on container",
"customizations": {
"vscode": {
"settings": {
"extensions.verifySignature": false
},
"extensions": [
"Shopify.ruby-lsp",
"KoichiSasada.vscode-rdbg"
]
}
}
}Rails
VSCode上でRailsのデバッグを行うため、debug.gemをinstallします。
※Rails7以降ではデフォルトで入っています。
Gemfile
group :development, :test do
gem 'debug', platforms: %i[ mri windows ]
endDocker
Railsアプリケーションのコンテナの環境変数に「RUBY_DEBUG_OPEN=true」を付与し、Socket経由で接続できるようにします。
puma起動時に渡す場合は以下のコマンドです。
RUBY_DEBUG_OPEN=true bin/rails s接続
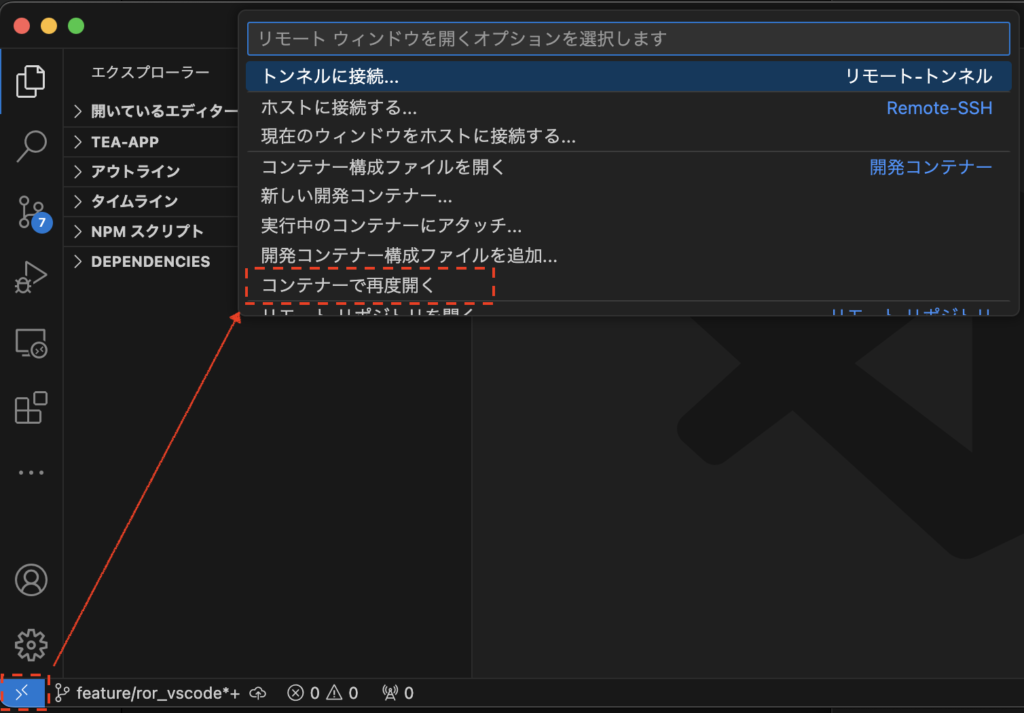
ここまで設定が完了した後、「リモートウィンドウを開くオプション」から「コンテナーで再度開く」を選択し、開いたら完了です。

まとめ
以上の設定により、色々な補完(Shopify.ruby-lspの機能)が利用でき、VSCodeのデフォルトのデバッグ機能と連携することができ、快適なRailsの開発環境が整いました。
また、アウモ社の開発組織全体でGithub Copilot、GitHub Copilot Chatを導入していることによる強力なコード補完もあるので、それも快適な開発を進める上での一助になっています。

 シェア
シェア
 ツイート
ツイート

